Widget의 기본 개념
Widget
• 안드로이드의 View 중 기능을 갖고 사용자와 상호작용을 하는 것들을 Widget이라고 부른다.
• Widget은 Layout 위에 배치되어 화면에 나타나고 코드를 통해 Widget 통제하여 사용자와 소통을 하는 수단이 된다.
Widet 사용 패턴
• 먼저 Layout에 사용하고자 하는 Widget을 배치한다.
• 이 때, Activity가 실행되면 화면이 구성되고 화면에 배치된 모든 View들은 객체로 생성된다.
• 객체로 생성된 View 중에 필요한 Widget들의 주소 값을 얻어와 코드로 이들을 통제하게 된다.
• 필요하다면 이벤트에 대한 코드를 구성하여 사용한다.
TextView
TextView
• 사용자에게 전달하고자 하는 문자열을 표시하는 View 이다.

View 객체의 주소값 가져오기
•코드에서 View를 제어하기 위해서는 View 객체의 주소 값을 얻어와야 한다.
val text1 = findViewById<TextView>(R.id.textView)
•자바로 개발할 때는 개발자가 View 객체의 주소 값을 직접 얻어와야 하지만 Kotlin의 경우 id와 같은 이름의 변수가 자동으로 선언되고 View 의 주소 값도 담겨있게 된다.
TextView의 주요 속성
• text : TextView를 통해 보여 줄 문자열
• lines : 표시하고자 하는 문자열의 라인 수
• textColor : 표시되는 문자열의 색상
• textSize : 표시되는 문자열의 크기
• textAppearance : 표시되는 문자열의 형식
TextView의 주요 파라미터
• text : TextView를 통해 보여 줄 문자열을 관리한다
TextView의 주요 메서드
• setBackgroundColor : 배경 색상을 지정한다.
• setTextColor : 글자 색상을 지정한다.
• append : 문자열을 추가한다.
TextView의 주요 프로퍼티
• text : TextView를 통해 보여 줄 문자열을 관리한다
Button
Button
• 사용자가 클릭하면 개발자가 만든 코드를 동작시켜 주는 View이다.
• Button은 문자열을 표시하는 Button과 이미지를 표시하는 ImageButton이 있다.
Button의 기본 주요 속성
• text : Button의 문자열을 설정
• srcCompat : ImageButton의 이미지 설정
Button의 이벤트
• OnClick : 사용자가 Buttton을 Click하면 발생하는 이벤트이다
Button의 주요프로퍼티
• text : TextView를 통해 보여주는 문자열을 관리한다(OnClickListener).
Kotlin 기반 안드로이드에서의 이벤트 처리
• Kotlin 기반 안드로이드에서 이벤트처리는 자바 기반 프로젝트와 동일하다.
• 이벤트와 관련된 Listener 클래스를 구현하고 객체를 생성한 다음 메서드를 통해 View에 설정하면 된다.
• 추가적으로 이벤트와 관련된 메서드 대부분은 고차 함수로도 제공이 되는데 이를 이용하면 편하게 작성할 수 있다.
• 여러 View에 대한 처리를 동시에 할 경우에는 Listener를 추천하고 각각 따로 처리할 때는 고차 함수 방식을 추천한다.
EditText
EditText
• 사용자에게 문자열 데이터를 입력을 받을 때 사용하는 View 이다.
EditText의 주요 속성
• text : EditText에 표시할 문자열을 설정한다.
• hint : 입력된 값이 없을 경우 표시할 안내 문구를 설정한다.
• inputType : 입력 값에 대해 설정한다. 표시되는 형식, 나타나는 키보드 등에 영향을 준다.
• imeOptions : 나타나는 키보드의 Enter 키 모양을 설정한다.
EditText의 주요 프로퍼티
• text : 사용자가 입력한 문자열 값
EditText의 이벤트
• TextWatcher : 사용자가 입력한 내용을 실시간으로 감시한다.
• EditorAction : 키보드의 Enter 키를 눌렀을 때 발생하는 이벤트
TextInputLayout
TextInputLayout
• EditText를 보완한 View이다.
• EditText의 속성, 이벤트, 프로퍼티 등을 그대로 사용하며 몇 가지 요소가 추가되었다.

TextInputLayout의 주요속성
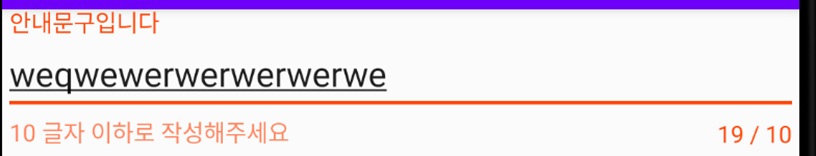
• hint : 입력한 내용이 없으면 보여줄 안내 메시지이다. EditText와 다르게 문자열을 입력하면 상단 부분으로 올라간다.
• counterEnabled : 입력한 글자의 수가 나타난다.
• counterMaxLength : 지정한 글자수를 넘으면 붉은 색으로 표시해준다.
TextInputLayout의 주요속성
• editText : TextInputLayout이 가지고 있는 EditText 객체의 주소 값
• error : 오류로 표시할 메시지를 설정한다.
ImageView
ImageView
• 이미지를 사용자에게 보여주고자 하는 목적으로 제공되는 View 이다.
ImageView의 주요 속성
• srcCompat : 보여줄 이미지를 지정한다. 안드로이드 4 버전까지는 src 였는데 백터 방식의 이미지(SVG, PSD 등)을 처리할 수 있는 기능을 추가혀여 srcCompat로 변경하였다.
ImageView의 주요 메서드
• setImageResource : res 폴더에 있는 이미지를 설정한다.
• setImageBitmap : Bitmap 객체로 만들어진 이미지를 설정한다.
• setImageDrawable : Drawable 객체로 만들어진 이미지를 설정한다.
Drawable vs Mipmap
• 안드로이드에서 이미지를 넣은 폴더는 drawable 폴더이다
• 안드로이드 버전이 변경되면서 mipmap 이라는 폴더를 제공하는데 이 폴더의 이미지는 비트맵이 아닌 벡터 방식으로 이미지를 그리게 된다.
• mipmap 폴더의 이미지는 런처 아이콘용 이미지를 넣는 폴더로 사용한다.
ToggleButton
ToggleButton
• 환경설정 같은 화면에서 애플리케이션의 기능을 ON/OFF 하는 기능을 제공하고자 할 때 사용한다.
• 지금은 더 보기 좋은 View들이 생겨 많이 사용하지는 않는다.

ToggleButton의 주요 속성
• textOn : ON 상태일 때 표시할 문자열을 설정한다.
• textOff : OFF 상태일 때 표시할 문자열을 설정한다.
ToggleButton의 주요 프로퍼티
• isChecked : ON/OFF 상태 여부 값을. ON 이면 true, OFF 면 false.
ToggleButton의 주요 메서드
• toggle : 현재의 토글 상태를 반전시킨다.
ToggleButton의 주요 이벤트
• click : Toggle 버튼을 클릭하면 발생하는 이벤트
CheckBox
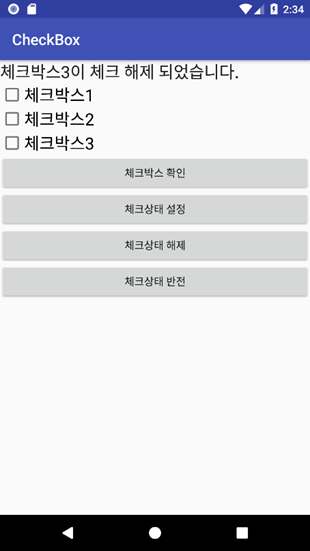
CheckBox
• 선택할 수 있는 항목 들을 제공하고 체크를 통해 선택할 수 있도록 하는 View
• 다수의 CheckBox를 동시에 선택할 수 있다.

CheckBox의 주요속성
• text : CheckBox에 표시되는 문자열을 설정한다.
• checked : 체크 상태를 설정한다.
CheckBox의 프로퍼티
• isChecked : 체크 박스의 현제 체크 값
CheckBox의 메서드
• toggle : 현재 체크 상태를 반전시킨다.
CheckBox의 주요 이벤트
• checkedChange : 체크 상태가 변경되는 사건
RadioButton
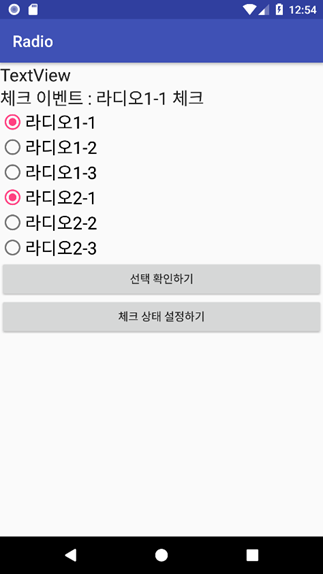
RadioButton
• 하나의 그룹 안에서 하나만 선택할 수 있도록 하는 View

RadioButton
• text : RadioButton에 표시되는 문자열을 설정한다.
• checked : 체크 상태를 설정한다. RadioButton은 그룹 내에서 반드시 하나는 선택되어 있는 상태로 제공되는 목적으로 사용하는 View 이므로 반드시 하나는 체크해야 한다.
RadioButton의 주요 프로퍼티
• isChecked : RadioButton 체크 상태 값. 체크 상태 설정 시 같은 그룹 내의 RadioButton은 모두 체크가 해제된 상태가 된다.
RadioGroup의 주요 프로퍼티
• checkedRadioButtonId : 그룹 내에서 선택되어 있는 RadioButton의 id
RadioGroup의 주요 프로퍼티
• checkedChange : 그룹 내의 RadioButton의 체크 상태가 변경되었을 때
Switch
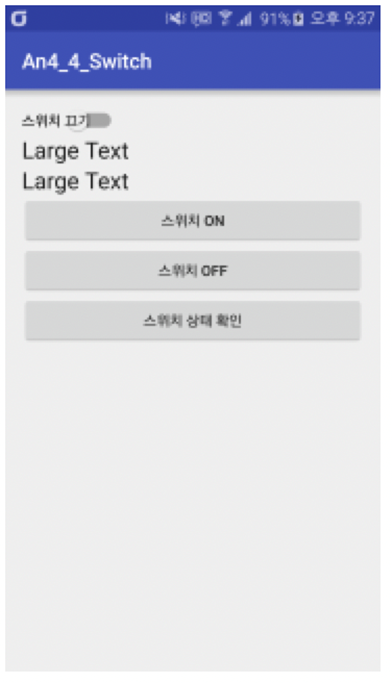
Switch
• ON/OFF 상태를 좌우로 이동하면서 설정할 수 있는 View 이다

Switch의 주요 속성
• text : Switch 좌측에 표시되는 문자열을 설정한다.
• thumb : 버튼 부분의 이미지를 설정한다.
• track : 트랙 부분의 이미지를 설정한다.
• textOn : on 상태일 때 표시되는 문자열을 설정한다.
• textOff : off 상태일 때 표시되는 문자열을 설정한다.
• showText : textOn, textOff에 설정한 문자열을 보여줄 것인가를 설정한다.
• checked : ON/OFF 상태를 설정한다.
Switch의 주요 속성
• isChecked : Switch의 ON/OFF 상태 값.
Switch의 주요 이벤트
• checkedChange : Switch의 ON/OFF 상태가 변경되었을 때.
CheckedTextView
CheckedTextView
• CheckBox, RadioButton 을 커스터마이징 할 수 있도록 제공되는 View 이다.
CheckedTextView의 주요 속성
• checkMark : 체크 상태를 표시하는 아이콘을 설정한다.
• checked : 체크 상태를 설정한다.
• clickable : 클릭이 가능한지 설정한다.
CheckedTextView는 CheckBox나 RadioButton이 가지고 있는 기능이 구현되어 있지 않다.
이 때문에 개발자가 기능을 모두 구현해줘야 하는데 clickable에 true를 설정해야 이벤트에 반응할 수 있고
이를 통해 리스너를 구현하여 기능을 구현해줘야 한다.
checkMark 방향
• checkedTextView는 checkMark를 설정하면 우측에 표시된다.
• checkMark 속성이 아닌 다음 속성을 이용하면 원하는 방향에 표시할 수 있다.
• drawableTop : 상단
• drawableBottom : 하단
• drawableLeft : 좌측
• drawableRigt : 우측
checkMark 방향
• isChecked : 체크 상태
checkMark 주요 이벤트
• click : 클릭했을 때 발생한다. checkedTextView는 이 이벤트를 반드시 설정해야 한다.
checkedTextView는 checkbox나 radioButton이 가지고 있는 기능을 click 이벤트 발생 시 개발자가 모두 처리해줘야 한다.
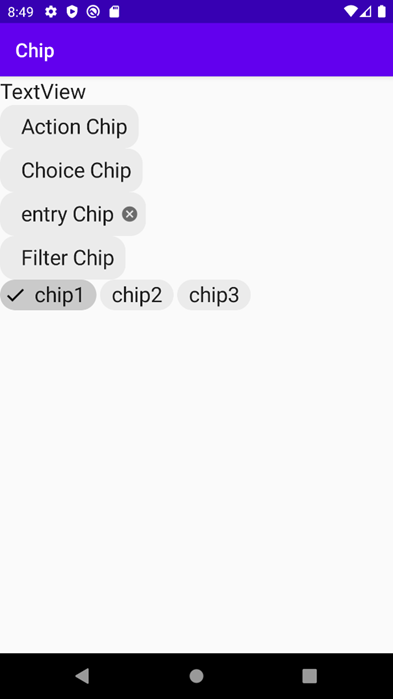
Chip
Chip
• 버튼, 체크박스, 라디오 등의 기능을 가지고 있는 새로운 UI 요소이다.
• ChipGroup을 통해 RadioButton 처럼 구성할 수 있다.

Chip의 주요 속성
• Theme : 테마를 설정한다. 반드시 설정해야 한다.
• Style : Chip 의 스타일을 설정한다.
• Checkable : 체크 가능 여부를 설정한다.
• Text : Chip에 표시할 문자열을 설정한다.
• chipIcon : Chip에 표시할 아이콘을 설정한다.
• chipIconVisiable : Chip 아이콘을 보여줄 것인가를 설정한다.
• checkedIcon : 선택되었을 때의 아이콘을 설정한다.
• checkedIconVisiable : 선택되었을 때의 아이콘을 보여줄 것인가를 설정한다.
Chip의 주요 프로퍼티
• isChecked : 체크 상태 값을 관리한다.
Chip의 주요 이벤트
• checkedChange : 체크 상태가 변경되었을 때
• CloseIconClick : 닫기 버튼을 눌렀을 때
Chip의 주요 속성
• singleSelection : 내부의 Chip 중 하나만 선택되게 할 것인가를 설정
• checkedChip : 최초에 선택되어 있을 Chip을 설정한다.
Chip의 주요 프로퍼티
• checkedChipId : 그룹 내에서 선택되어 있는 Chip의 id 값
Chip의 주요 이벤트
• CheckedChange : ChipGroup 내부의 Chip의 체크 상태가 변경되었을 때
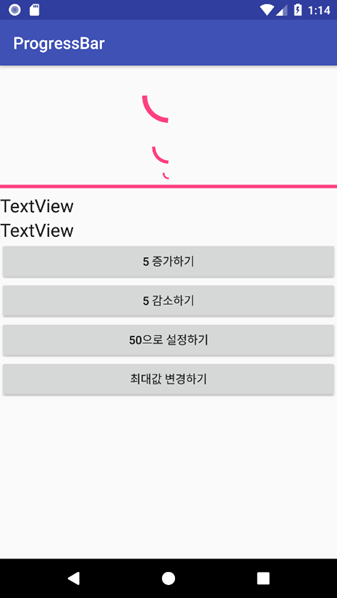
ProgressBar
ProgressBar
• 오래 걸리는 작업이 있을 경우 작업 중임을 표시하는 View

ProgressBar의 주요 속성
• style : ProgressBar의 모양을 설정한다.
• max : 최대 값
• progress : 현재 값
ProgressBar의 주요 프로퍼티
• progress : 현재 값을 관리한다.
ProgressBar의 주요 메서드
• incrementProgressBy : 지정한 값 만큼 증가 혹은 감소시킨다.
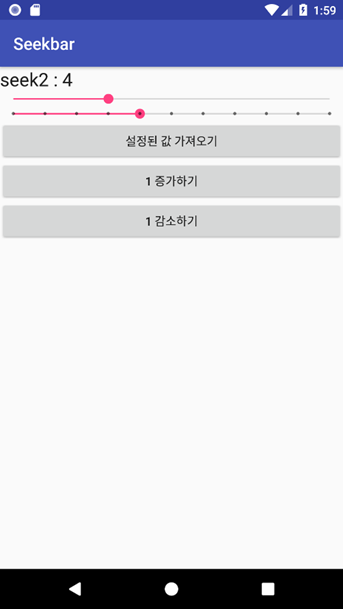
SeekBar
SeekBar
• ProgressBar와 매우 유사하지만 사용자가 값을 직접 지정할 수 있는 기능을 갖추고 있다.

SeekBar의 주요 속성
• style : SeekBar의 모양을 설정한다.
• max : 최대 값
• progress : 현재 값
SeekBar의 주요 프로퍼티
• progress : 현재 값을 관리한다.
SeekBar의 주요 메서드
• incrementProgressBy : 지정한 값 만큼 증가 혹은 감소시킨다.
SeekBar의 주요 이벤트
• SeekBarChange : SeekBar의 상태가 변경되었을 때
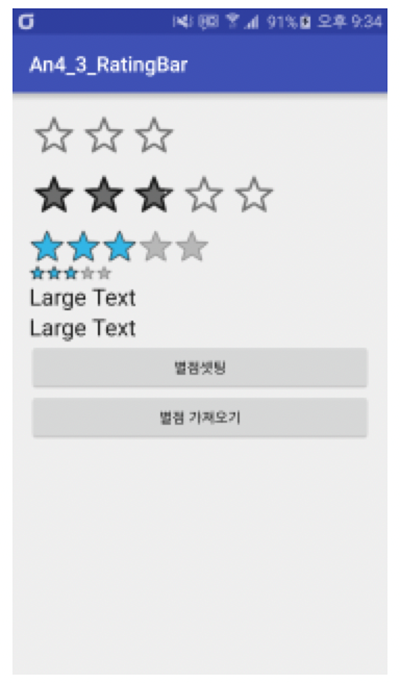
RatringBar
RatingBar
• 별 점을 조절할 수 있는 View이다.

RatingBar의 주요 속성
• numStars : 별의 개수를 설정한다.
• stepSize : 별 점이 조절되는 양을 설정한다.
• rating : 현재 별 점을 설정한다.
• isIndicator : 별 점을 사용자가 조절 할 수 있는지 설정한다. true를 설정하면 사용자는 별 점을 조절 할 수 없다.
• style : 스타일을 설정한다.
• progressDrawable : 별의 이미지를 설정한다.
RatingBar의 Customizing
• 별이 있을 때 이미지와 없을 때의 이미지를 준비한다.
• drawable 폴더에 xml 파일을 만들어 다음과 같이 작성한다.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/star_off"/>
<item
android:id="@android:id/secondaryProgress"
android:drawable="@drawable/star_off"/>
<item
android:id="@android:id/progress"
android:drawable="@drawable/star"/>
</layer-list>
RatingBar의 주요 프로퍼티
• rating : 별 점을 관리한다.
RatingBar의 주요 이벤트
• RatingBarChange : 별 점이 변경되었을 때
ScrollView
ScrollView
• ScrollView는 배치되어 있는 View가 화면을 벗어 날 경우 스크롤을 할 수 있도록 제공되는 View 이다.
• ScrollView는 위 아래로 스크롤이 가능하며 HorizontalScrollView는 좌 우로 스크롤이 가능하다.
• ScrollView와 HorizontalScrollView를 조합하면 상하 좌우 스크롤이 가능하다.
ScrollView의 주요 프로퍼티
• scrollY : ScrollView에서 현재 스크롤 된 Y 좌표
• scrollX : HorizontalView에서 현재 스크롤 된 X 좌표
ScrollView의 주요 메서드
• scrollTo : 지정된 위치로 스크롤 한다. ScrollView에서는 Y 좌표를, HorizontalScrollView에서는 Y 좌표를 설정한다.
ScrollView의 주요 이벤트
• ScrollChange : 스크롤되었을 때
CardView
CardView
• 화면에 배치되는 View 들을 그룹으로 묶어 관리할 수 있는 View 이다.
• CardView 자체에 그림자를 두어 약간 공중에 떠있는 듯한 모습을 보여줄 수 있다.

CardView의 주요 속성
• contentPadding : CardView 내부의 여백을 설정한다.
• cardCornerRadius : CardView 모서리 부분의 둥근 정도를 설정한다.
• cardElevation : CardView가 공중에 떠있는 정도를 설정한다.
'앱 개발 > Kotlin' 카테고리의 다른 글
| retrofit2로 Autorization 인증된 사용자만 정보 가져오기 (0) | 2023.02.26 |
|---|---|
| [안드로이드 스튜디오] activity_main.xml id값을 MainActivity.kt에서 인식하지 못할 때 (0) | 2023.01.12 |
| 코틀린 파일 생성시 확장자(.kt)가 표시되는 이유 (0) | 2022.12.30 |
| View의 개념과 layout (0) | 2022.07.07 |
| 시작 전 알고 가야할 것들 (0) | 2022.07.07 |