[플러터] margin, padding

Container()인데 사이즈만 필요하면 SizedBox()
Container() 사용 시, Lint가 뜬다면
Container() 보다 훨씬 가벼운 SizdeBox() 사용
(width, height 이런 파라미터만 필요한 경우)
Container() 에 여백주는 법
박스에 여백을 주고 싶으면
margin: 바깥 여백
padding: 안쪽 여백
여백 수치를 입력할 때
margin: EdgeInsets.all(30),
padding: EdgeInsets.fromLTRB(10, 20, 30, 40),EdgeInsets.all() 안에 수치를 입력.
EdgeInsets.all(30) 이렇게 하면 상하좌우 여백을 줄 수 있고
EdgeInsets.fromLTRB(10, 20, 30, 40) 이렇게 하면 왼쪽 10, 위 20, 오른쪽 30, 밑 40 만큼 여백
(참고) Row(), Column() 이런덴 안되고 Container() 에만 여백을 줄 수 있다.
Row() 에 여백주고 싶으면 Container() 위젯을 안쪽이나 바깥쪽이나 아무데나 추가하면 됨.
Container()에 기타 스타일 적용
별로 안중요한 박스 스타일은
decoration: BoxDecoration() 안에 넣게 되어있다.
Container(
decoration : BoxDecoration(
border : Border.all(color : Colors.black)
)
)
BoxDecoration() 안에 넣을 수 있는 것들은
color, shape, boxShadow, gradient, image, borderRadius 등
박스 정렬하려면
Center() 안에 자식으로 담으면 중앙정렬이 된다
그럼 좌상단, 우하단 이런 정렬은 어떻게 하나?
Align() 안에 담으면 된다.
Align(
alignment : Alignment.bottomLeft,
child : Container( width : 50, height : 50, color : Colors.blue )
)(하단 왼쪽 정렬)
박스 폭을 가로로 꽉차게 주려면
Container( width : double.infinity, height : 50, color : Colors.blue )무한히 주라는 뜻인데 이러면 무한히 차지.
근데 그래도 부모 박스의 폭을 넘어가지 않기 때문에
가로로 꽉찬 박스를 만들 수 있다.
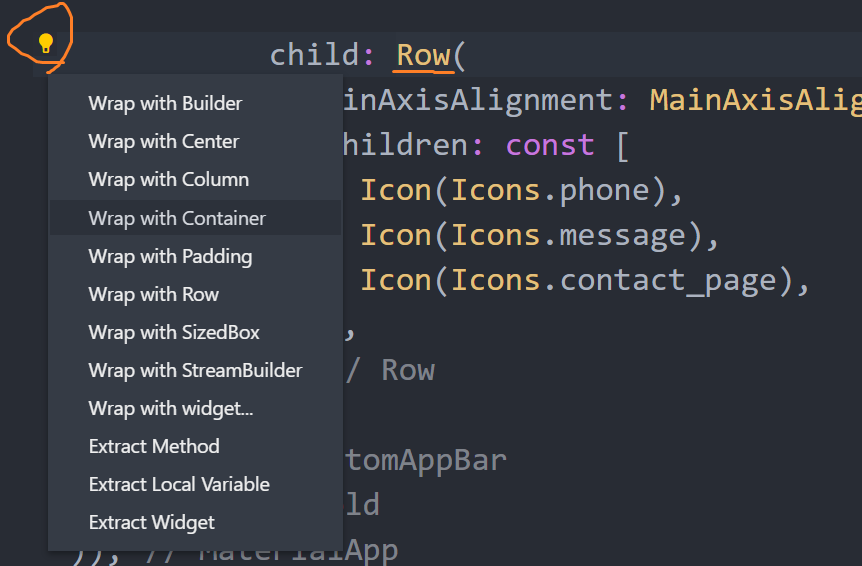
자동완성쓰면 레이아웃 수정하기 쉽다
괄호가 너무 많아 직접 수정하기 싫으면 자동완성을 쓰면 코딩이 쉽다.
ex. Row() 를 썼는데 갑자기 padding, margin을 줘야하는 경우
= Container() 박스를 겉에 추가

전구구 누르면 현재 위젯을 다른 위젯으로 싸맬 수 있다.
참조