[플러터] Widget

Lint 관련 경고 무시
Flutter 2.5 버전 이후 부터는 Lint라는게 생겨서 좋은 관습같은걸 알려줌
test / analysis_options.yaml 파일 열어서
(analysis_options.yaml)
rules:
prefer_const_constructors: false
avoid_print: false
prefer_typing_uninitialized_variables: false
prefer_const_constructors_in_immutables: false
prefer_const_literals_to_create_immutables: false //노란줄 안뜨게위 4줄 입력하면 Lint 경고 안뜸.
rules: 보다 prefer~: 가 스페이스바 2개만큼 앞에 있어야 한다.
main.dart 파일에 코드 작성
lib / main.dart 파일 - 앱 메인페이지.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}처음엔 위 코드 제외 모두 삭제 후 진행이 편함
runApp() : '앱 구'을 의미하는 기본 함수
MyApp() : 앱 메인 페이지를 입력하면 됨.
MyApp 메인페이지 만들기
'stless'라고 입력하면 아래 코드 자동 완성됨.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Text('안녕'),
);
}
} home: 그냥 넣는게 아니라 위젯으로 넣어야한다.
위젯?
위젯 만들기
HTML 개발방식은 <태그> 사용
글자 넣고 싶으면 <p> 이미지 넣고 싶으면 <img> 네모박스 넣고 싶으면 <div>
Flutter 개발방식은 위젯() 사용
글자 넣고 싶으면 Text()
이미지 넣고 싶으면 Image()
네모박스 넣고 싶으면 Container()
이렇게 위젯을 사용
Flutter에서 위젯 4개만 잘 외워두면 거의 모든 레이아웃을 만들 수 있다.
➜ 글자, 이미지, 아이콘, 박스
글자넣기: Text()
MaterialApp(
home: Text('안녕')
)
Text() 위젯 안에 파라미터로 적고싶은 글 넣어주면 앱으로 보여준다.
둘째 파라미터부터는 텍스트의 색, 크기, 폰트종류같은 스타일을 넣어줄 수 있다.
아이콘 넣기: Icon()
내부엔 아이콘 이름을 적으면 되는데
아이콘 이름은 https://api.flutter.dev/flutter/material/Icons-class.html 여기서 직접 찾으면 된다.
거기서 찾은 아이콘 이름을 Icon(Icons.아이콘이름) 이렇게 첨부하면 아이콘 넣기 끝.
MaterialApp(
home: Icon(Icons.star)
)
이미지 넣기
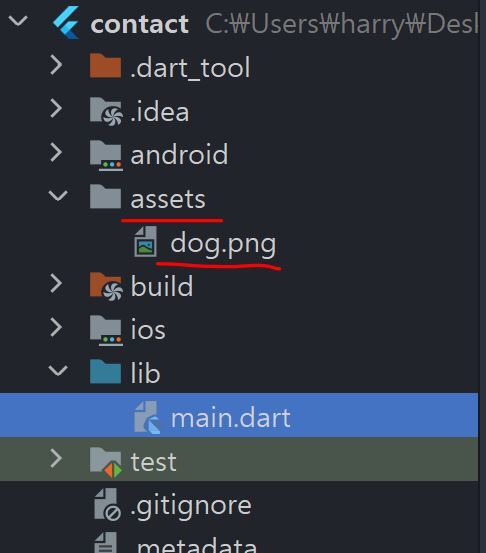
1. 프로젝트 내에 assets 폴더 만들고 사용할 이미지 파일을 넣어둔다.
2. 사용할 이미지를 등록한다
<이미지 등록방법>
2-1. pubspec.yaml 파일을 찾는다. (앱만드는데 필요한 파일과 라이브러리들을 기록하는 파일)
(pubspec.yaml 파일)
2-2. 중간 부분에 flutter: 하위항목에 사용할 폴더를 등록. 그럼 이제 그 폴더에 있는 이미지들 전부 사용가능
flutter:
assets:
- assets/ ➜ assets 폴더 안의 이미지 파일을 모두 사용하겠다는 의미
(스페이스 2번 필수)

▲ 그래서 dog.png 파일을 넣어뒀는데 이걸 쓰고 싶으면
MaterialApp(
home: Image.asset('assets/dog.png')
)Image.asset('이미지경로') 이렇게 위젯을 넣으면 된다.
네모 박스 넣기: Container(), SizedBox()
MaterialApp(
home: Container()
)Container() 아니면 SizedBox() 둘 중 하나 쓰면 네모 박스가 생성
보이지 않는 경우, 같은 색상의 스타일을 넣으면 보인다.
폭 높이 조절하기

- width, height 이런 파라미터를 위젯에 넣어서 폭을 조정할 수 있다.
- width, height에는 정수, 실수 넣을 수 있고 단위는 적지 않는다.
MaterialApp(
home: Container(width : 50, height : 50, color: Colors.blue)
)
Q. width, height, color를 줘봤는데 박스가 아직도 화면에 꽉차고 큰데요?
- 꽉차는 이유는 원래 Container 그냥 쓰면 자리를 최대한 차지하려고 한다
- width, height가 안먹는 이유는 "컴퓨터가 박스를 어디서부터 가로세로 50만큼 그려야할지 모르기 때문에" 그렇다.
➜ 그래서 width, height를 주고 싶으면 어디서부터 채울 지 (X, Y) 좌표값을 줘야 한다.
직접 줄 필요 없고 보통 Center() 혹은 Align() 이런 위젯을 이용.
아래와 같은 위젯 안에 좌표값을 담으면 자동으로 X, Y position을 잡아준다.
MaterialApp(
home: Center(
child: Container(width : 50, height : 50, color: Colors.blue)
)
)= Center 라는 위젯 안에 Container
Center() 위젯은 자식 child 위젯의 position을 정가운데로 잡아주는 위젯
(내 자식 위젯의 기준점을 중앙으로 설정해주는 Center())
위젯 안에 위젯넣기
(child: 자식 위젯)
예를 들어 박스 안에 글자넣고 싶으면
Container( Text() ) 이렇게 쓰는 것인데 그냥 넣으면 안되고
child 라는 이름의 파라미터로 집어넣어야 한다.
그럼 위젯 안에 위젯넣을 수 있음
MaterialApp(
home: Container(
child: Text('위젯 안에 위젯 넣기')
)
)
참조