View의 개념과 layout
View의 기본 개념
• View 클래스는 모든 UI 요소들의 부모 클래스로써 Widget과 Layout으로 나뉜다

Widget
문자열 입력, 문자열 출력 등 어떤 기능을 가지고 있고 사용자와 상호 작용을 하는 View들을 통칭해서
Widget이라고 부른다.

View의 주요 속성
Layout
안드로이드는 좌표가 아닌 배치되는 모양을 결정한다.
안드로이드 컨텐츠를 개발할 때 개발자는 배치되는 모양을 결정하고 뷰들을 배치하면
안드로이드 OS가 단말기에 적합한 좌표를 계한하고 뷰들을 배치한다.
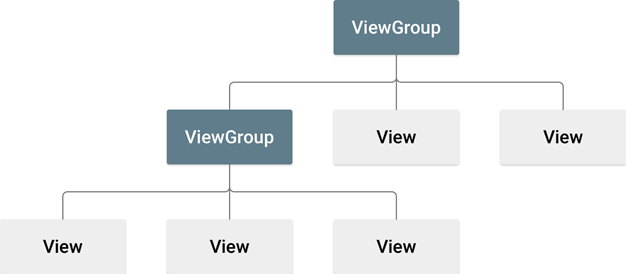
Parent와 Child
안드로이드는 화면을 구성하기 위해 layout을 먼저 배치하고 그 위에 다른 View들을 배치한다
이 때, Layout을 Parent라고 부르고 배치되는 View들을 Child라고 부른다.
모든 View들은 단 하나의 부모를 가질 수 있으며 모든 Layout은 다수의 자식을 가질 수 있다.
LinearLayout
•방향성을 가지고 view 를 배치하는 layout 이다.
• 가로 혹은 세로방향으로 배치할 수 있으며 한 칸에 하나의 view 만 배치할 수 있다.
• 안드로이드에서 가장 많이 사용하는 layout 으로 여러 LinearLayout을 조합하여 다양한 모양을 만들 수 있다.
LinearLayout의 주요 속성
• orientation : 배치되는 모양(방향)을 결정한다. (디폴트는 horizontal)
• weight : LinearLayout 안에 배치되는 View 들의 비율을 설정한다. (남은 공간을 얼마나 먹을지 결정)
단, 똑같은 weight 설정하더라도, 남은 공간(공백)을 얼만큼 먹느냐를 설정하는 것이므로,
초기 설정(입력된 텍스트의 길이 등)에 따라 크기가 다를 수 있다.
FrameLayout
FrameLayout 은 중첩해서 view 를 배치할 수 있는 Layout 이다
• 내부에 배치된 View 들이 같은 자리에 계속 배치되는 layout 이다.
• 화면을 구성하기 보단 탭 등과 같은 기능을 만들 때 사용하는 경우가 많다.
• 주요 속성은 없다.
• FrameLayout에 배치되는 view 는 모두 좌측 상단에 배치된다.
• margin 속성이나 layout_gravity 속성을 이용해 배치되는 위치를 결정하여 사용한다.
TableLayout
TableLayout은 표의 형태로 view 를 배치 할 수 있는 layout 이다
• 표를 작성하는 방법으로 view 를 배치하는 layout 이다.
• HTML의 table 태그와 유사하다.

• TableLayout 안에 TableRow를 배치한다.
• TableRow는 줄 하나를 의미한다. (디폴트는 4개)
• TableRow에 view 를 배치하면 배치한 view 의 개수 만큼 칸이 생겨난다.
(디폴트: Row는 모두 같은 칸을 가짐)
• stretchColumns : TableRow 안의 view 들이 가로로 늘어날 비율을 설정한다.
( ' * '로 설정 시 자동 정렬)
• shrinkColumns : TableRow 안의 view 들이 화면에 보일 수 있도록 줄어들게 한다.
( ' * '로 설정 시 최소 크기로 자동 정렬)
• layout_column : view 가 배치될 위치를 설정한다. (디폴트는 앞에서부터(0) 배치됨)
• layout_span : view 가 배치될 칸의 개수를 설정한다
RelativeLayout
• Parent나 다른 view 와의 관계를 설정하여 배치하는 layout 이다.
• Relative Layout 에는 특별한 속성이 없지만 배치되는 view 들의 속성을 이용해 배치를 결정하게 된다.
배치되는 view들의 주요 속성 (True/False 로 설정)
• layout_alignParentTop : 자신의 상단을 parent 의 상단 부분과 일치 시킨다.
• layout_alignParentBottom : 자신의 하단을 parent 의 하단 부분과 일치 시킨다.
• layout_alignParentLeft : 자신이 좌측 부분을 parent 의 좌측 부분과 일치 시킨다.
• layout_alignParentRight : 자신의 우측 부분을 parent 의 우측 부분과 일치 시킨다.
• layout_alignWithParentMissing : 다른 view 를 정렬 기준으로 설정하였을 경우
기준으로 설정한 view 가 없을 때는, parent 를 기준으로 정렬하게 된다.
• layout_centerHorizontal : 세로 방향의 중앙에 정렬한다.
• layout_centerVertical : 가로 방향의 중앙에 정렬된다.
• layout_centerInParent : 가로 세로 모두 중앙에 정렬된다.
• layout_alignTop : 자신의 상단 부분을 지정된 view 의 상단 부분에 일치 시킨다.
• layout_alignBottom : 자신의 하단 부분을 지정된 view 의 하단 부분에 일치 시킨다.
• layout_alignLeft : 자신의 좌측 부분을 지정된 view 의 좌측에 일치 시킨다.
• layout_alignRight : 자신의 우측 부분을 지정된 view 의 우측에 일치 시킨다.
• layout_alignBaseline : 자신의 Baseline 부분과 지정된 view 의 Baseline을 일치시킨다
• layout_above : 지정된 view 상단에 배치한다.
• layout_below : 지정된 view 하단에 배치한다.
• layout_toRightOf : 지정된 view 우측에 배치한다.
• layout_toLeftOf : 지정된 view 좌측에 배치한다.
ConstrainLayout
• RelativeLayout 을 개선한 layout 으로 RelativeLayout 보다 유연하게 화면을 구성할 수 있다.
(기본 디폴트인 레이아웃)
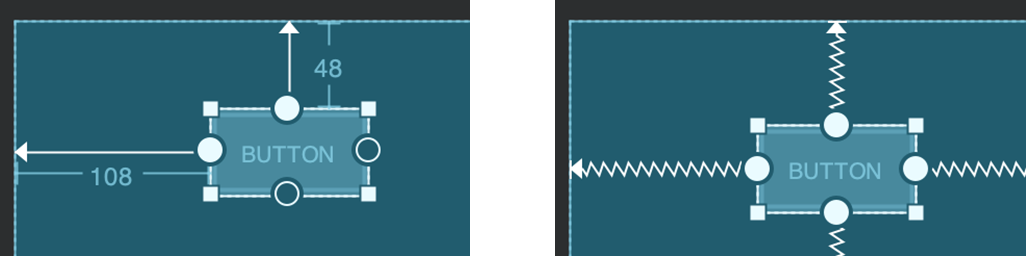
제약조건
• ConstraintLayout 은 RelativeLayout 처럼 부모와의 관계나 다른 View와의 관계를 설정하게 된다.
• 제약 조건은 다음과 같이 두 가지를 사용할 수 있다.

제약조건1) 실선 제약 조건 : 지정된 기준으로부터 얼마큼 떨어진 위치에 있는지 좌표를 설정한다.
(작은 액정인 경우 보이지 않을 수도 있음) (다른 view들과의 관계를 바탕으로) (절대 좌표)
제약조건2) 스프링 제약 조건 : 지정된 기준으로부터 얼마큼 떨어진 위치에 있는지 비율을 설정한다.
(상대좌표) (무조건 보임) (constranit 기준)
Space
• Space는 Layout은 아니지만 Layout을 이용해 화면을 구성할 때 보조 수단으로 사용하는 View 이다.
• 화면을 구성할 때 여백이 필요할 경우 사용한다.

GridLayout
• Grid를 설정하여 View를 배치하는 Layout이다.
• TableLayout을 보완하기 위해 제공되는 Layout이다. (레거시에 포함되어 있음)

GridLayout의 주요 속성
• rowCount : 그리드 레이아웃의 줄의 개수
• columnCount : 그리드 레이아웃의 칸의 개수
GridLayout 에 배치되는 View의 주요 속성
• layout_column : View가 배치될 칸이 위치 (0 부터 시작)
• layout_row : View가 배치될 줄의 위치 (0부터 시작)
• layout_columnSpan : View가 차지할 칸의 수
• layout_rowSpan : View가 차지할 줄의 수
• layout_columnWeight : 남은 공간을 차지할 가로 비율
• layout_columnHeight : 남은 공간을 차지할 세로 비율
Include Other Layout
• Layout 에서 다른 Layout 을 포함시킬 수 있는 개념이다.
• 다수의 화면을 구성할 때 중복되는 부분이 있을 경우 사용한다.
Include Other Layout 의 주요 속성
• layout : 삽입할 화면의 데이터를 정의한 layout 파일
다른 xml파일을 삽입해서 사용가능 -> 개발 및 유지보수 시 편리함